前言
架設wordpress網站接案已經累積20幾個作品了,在這個過程中走了不少的彎路,想把這些經驗分享給想要架站的朋友,在進入到實作教學前,概念跟心法是最重要的,先了解網站架構跟核心觀念,再做網站,更能事半功倍。
❶ 網站架設第一步 : 確定網站架設的目的

網站架設最一開始需要了解這個網站架設的目的是什麼,以及最終希望來到你的網站的訪客,採取甚麼樣的行動,比如說是希望來到你網站的訪客是想要來買東西、聯絡諮詢、看作品集、上線上課程、看文章、預約諮詢等等,透過以終為始的概念在設計網站,才不會花了大量心力時間或金錢做出的網站,卻沒有達到自己想要的目標。
透過目的可以大致分為四種類型的網站,分別是
1.部落格網站 :
分享文章以及最新資訊,靠內容產生流量,再透過部落格廣告變現
2.形象網站 :
分享服務流程以及過往客戶見證讓客戶了解,並且想要找你服務
3.購物車網站 :
買賣商品為主要功能的網站,也就是電商網站
4.課程網站 :
如線上課程(錄播/直播)、線上諮詢、線下課程、活動等等
確定主要目的之後,就像一間帶給人們美好體驗的店一樣,有吸引人的擺飾、清晰的動線規劃、打動人心的商品介紹、以及品質優良的商品,打造一間吸引人的網站,是很有成就感的。
❷ 網站架設第二步 : 劃出網站規劃圖

就像蓋房子一樣,建築師先畫好整棟房子的規畫圖,決定這個網站會有那些頁面,再來就像堆積木一樣,每一頁需要有什麼內容區塊,一塊一塊決定好區塊內容有甚麼。
最常見的頁面有 : 首頁 / 關於我 / 服務內容 / 部落格 / 聯繫我們,以及頁首頁尾的區塊,並且透過第一步驟的定位,決定好需要這個網站需要什麼功能。

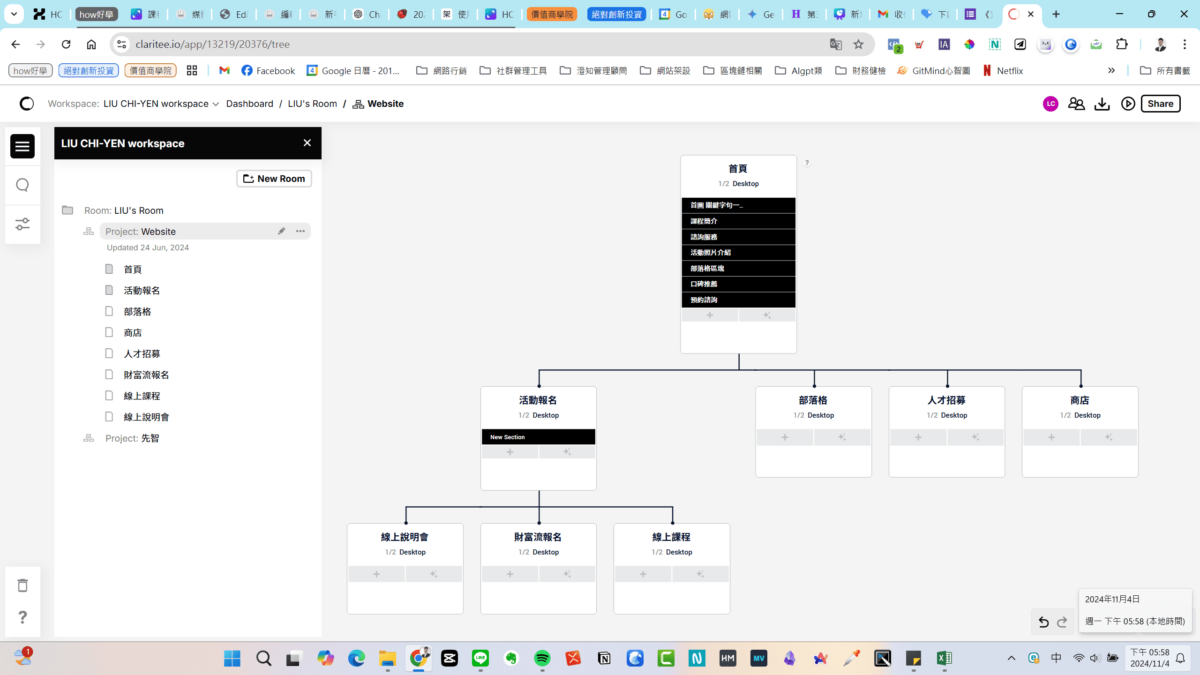
可以用心智圖將網站框架整理好,在逐頁列舉需要的版塊,整理的方式可以用手寫、簡報、Canva白板、gitmind、Xmind或是像Claritee專門做網站框架的軟體。
Claritee : 專門做網站框架的軟體,已經有內建區塊包含頁首頁尾呼籲行動圖文排版等,可以快速拖拉想用的區塊版型,訂定每頁想呈現的排版。
❸ 網站架設第三步 : 填寫頁面文案

將框架跟每頁的內容區塊都填好之後,接下來就是把文案每個區塊填寫上去,但是對於新手而言,如果覺得很難發想文案以下也有幾種方式可以提供你發想網站的靈感 :
1.使用AI發想 :
如Chatgpt、Gemini、Perplexity,直接把你品牌的基本資料、客群是誰、請AI當你的顧問寫出品牌文案,以及每個區塊的文案。好處是你可以快速得到一個60-70分左右的網頁文案,壞處是這種文案沒有你的獨特經驗,很容易看完沒對你的品牌產生甚麼印象。
2.競業分析 :
可以透過表格將市場上3-5個與你相似的網站,做case study,列出你跟他們的優勢跟差異點在哪,重點不在競業有多厲害,而是跟他們相較之下你的獨特點在哪裡,當然也可以將這些資料給AI請AI幫你列出差異點,再將這些內容填回到你的網站架構。
3.研究完客群的痛點、癢點、爽點
痛點 :
客戶在生活中,有什麼阻礙或痛苦的經驗透過你的服務/產品可以解決的,透過減輕/解決客戶的痛苦,就可以延伸成你的品牌價值主張。
癢點 :
在什麼情境下,客戶會特別需要你的服務 / 產品,舉例來說,同樣是一瓶水,在都市、在郊區、在沙漠,他們的價格不同,價值也完全不同,清楚你的產品/服務對於客戶來說,在什麼狀況下最有價值,也是文案的重點。
爽點 :
在什麼狀態下,客戶透過你的產品 / 服務,能夠得到最大的滿足
4.過去經歷、證照與口碑
過去經歷 : 過去經歷的分享,對於學習類型的品牌很重要,客戶會想知道你曾經怎麼走過那些困難的地方,也可以增強訪客對於你的信賴感,進而想跟你學習、諮詢、上課。
證照或媒體報導 : 你的產品 / 服務曾經有拿過甚麼證照,這些都是在訪客還不認識你的時候,增加信任感的重要區塊。
口碑推薦 : 你過去有服務過哪些客戶,將他們的回饋蒐集起來,這些是第一次接觸到你的訪客,可以透過已經被你服務的客戶的描述,了解你的產品 / 服務的價值所在,他也可以透過這些口碑,明白透過你的服務有沒有可能滿足他的期待。
將這些應用到你的網頁文案當中,就會更加有品牌的獨特性,並且客戶也會更了解你的服務 / 產品的價值在哪裡了。
❹ 網站架設第四步 : 決定配色風格

網站配色對於不是設計背景的人來說,蠻不容易的,一開始新手配色常見的狀況就是 :
1.選到一些單個顏色看很好看,但是配在一起就是說不出哪裡怪。
2.邊作網站邊配色,結果單頁好看,但是整體顏色很花,整體網站會沒有一致性。
3.直接用套版的配色來做,是會比前面兩點的整體性來的高,但是網站模板還是歐美的居多,有時候用色較為強烈,不見得符合亞洲喜歡的風格,或是想增加一兩種強調色,但是不知道怎麼選。
如果你對於美感不是很在行可以直接外包,讓專業的來會省去妳很多的時間,以下列出幾種狀況提供建議參考 :
1. 有logo的狀況下 :
代表已經有品牌定位跟想透過配色呈現給客戶的感覺了,可以在logo配色的基礎上,配出主色 / 輔色 / 背景色 / 強調色。
2.還沒有logo的狀況 :
可以先從品牌定位開始發想,每一種顏色,都會帶給人們不同的感受,先透過你想呈現什麼感覺給訪客,再來決定你的顏色配置,當然,最直覺的方式,可以先參考國內外同業的配色,你會更有想法配出自己想要的配色,
以下提供幾種新手可以參考網頁配色的網站

1. pintrest :
非常好用的網站,有許多國內外網站設計的範本可以參考,只要打上網頁設計的關鍵字,就可以找到許多優異的頁面設計,並且都設計的都非常的漂亮可以搭配擷取顏色的工具如color pick(chrome外掛),就可以輕鬆,許多專業的網頁設計師也都會在上面找靈感PO自己的作品。

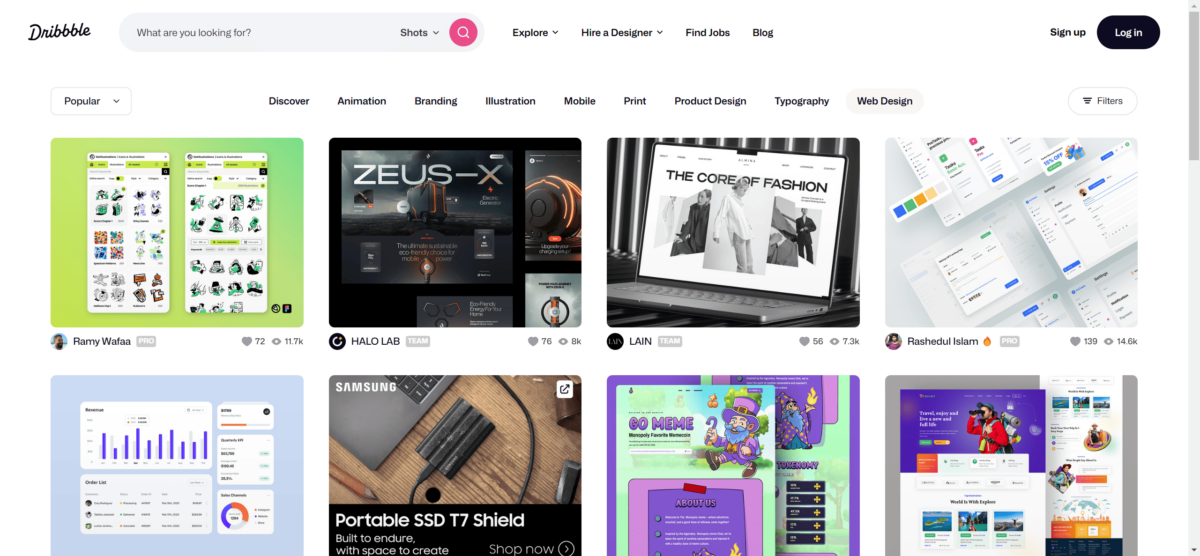
2. dribbble :
是一個專為創意專業人士設計的社群平台,主要是用來展示和分享設計作品。不只有網頁設計,該網站還包括攝影、平面設計、品牌、產品設計等,透過篩選器可以看到很多優秀的作品,美感的培養就是要多看優秀的作品才會慢慢有的。

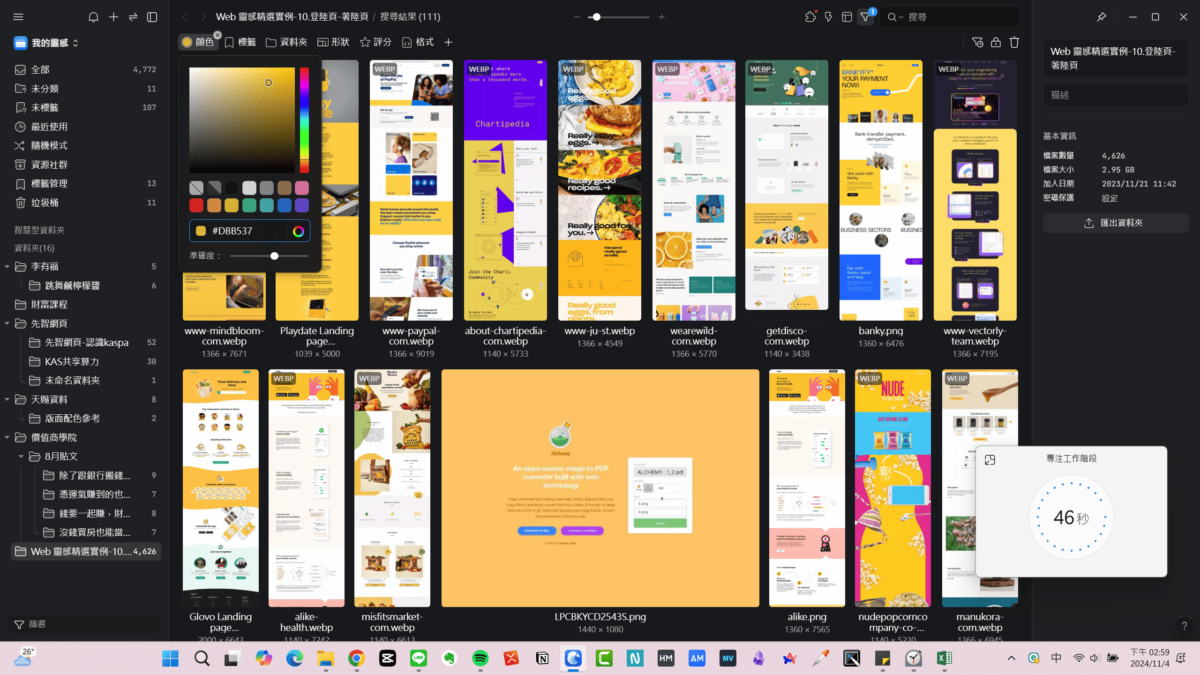
3. eagle :
是一個專用設計人設計非常好用的資料分類軟體,它裡面的設計社群有非常多的網頁設計範例,內建的色彩篩選器可以用顏色來篩選,一鍵找到你想要的顏色網頁設計靈感
❺ 網站架設第五步 : 按照規劃圖施工

網站架設由幾個部分組成,就好像開一間店一樣
| 步驟 | 解釋 | 實作 |
| STEP.1 購買網址 | 首先要在網路上租一塊門牌,(www.你的網域名.com),這樣大家才找的到你 | 在網站域名註冊平台(例如:GoDaddy、Namecheap)購買並註冊域名。 |
| STEP.2租用伺服器空間 | 租一個空間場地,存放你的商品服務 | 主機供應商如 cloudway、kinsta、或 我們也有提供伺服器空間,也歡迎參考。 |
| STEP.3 裝內容管理系統 | 就好像商店的鋼筋骨架,也是網站的基礎,提供內容組織、管理和呈現的結構。 | CMS 是用來管理和設計網站的平台,最常見的是 WordPress,適合不懂程式的使用者。 |
| STEP.4 選擇外掛功能 | 就好像廚房的廚具(外掛)烹調出美味的料理(文章內容)、或是商店的展示櫃(外掛),決定要怎麼呈現商品。 | 使用外掛擴充網站功能,例如 SEO 外掛(rank math)、表單外掛(fluent Form )、以及安全外掛(Wordfence Security)。 |
| STEP.5 寫網頁+文章 | 整間店的裝潢、氣氛的營造、動線安排、商品介紹。 | 根據品牌或喜好進行自訂,包括頁面布局、顏色、字型等設計元素。 |
| STEP.6 測試與優化 | 測試優化結帳流程 | 測試網站的功能是否正常,例如連結、表單、響應式設計等。 |
定期更新網站內容,安裝安全性更新,確保網站的穩定性。
確認網站運作無誤後即可上線,向目標客群宣傳。
下一篇文章 將正式進入到實作教學:
#1如何輕鬆購買網域並設定DNS?新手必讀完整教學!